Twitter UI - Control Panel For Twitter
Use the Twitter UI - Control Panel For Twitter extension to help you manage and adjust the interface of Twitter Web more flexibly. Helps your Twitter web interface look more concise and removes redundant Twitter ads and recommended content.

Twitter UI - Control Panel For Twitter Features
Home timeline optimization
1. Defaults to the "Following" (chronological) timeline, automatically switching you back if Twitter tries to move you to the "For you" (algorithmic) timeline
2. Hide the "For you" timeline tab (default setting)
3. Move Retweets to a separate tab (default setting), or hide them entirely
4. Move Quote Tweets and replies to them to a separate tab in the Home timeline, or hide them entirely
5. Hide Retweets in pinned Lists
6. Hide tweets quoting accounts you've blocked or muted
7. Mute quoting of specific tweets - adds a "Mute this conversation" menu item to Quote Tweets in the Home and List timelines
8. Hide the "Home" heading
9. Hide the floating "See new Tweets" button
10. Hide "Who to follow", "Follow some Topics" etc. in the Home timeline and elsewhere
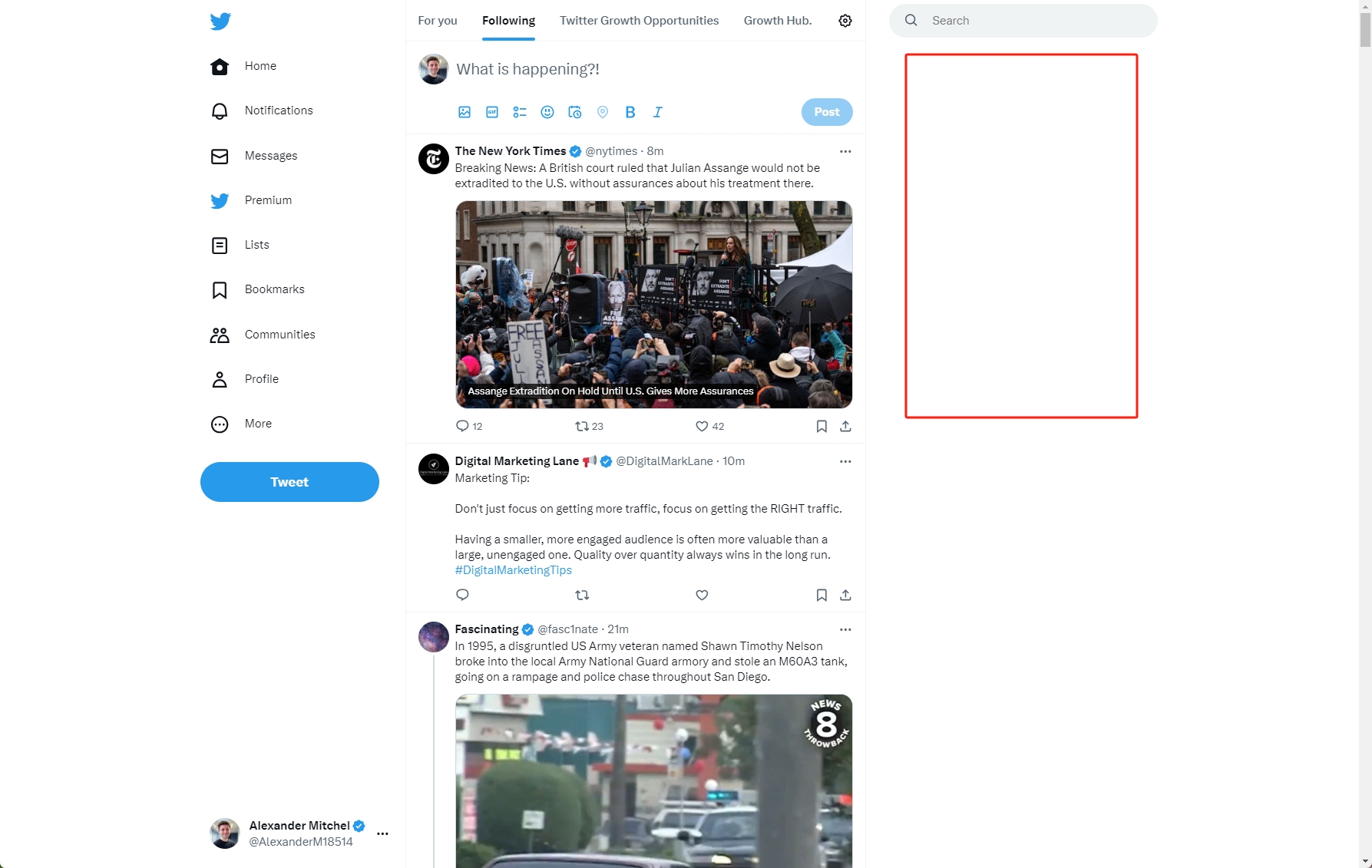
11. Full-width timeline: hide the sidebar and let timeline content go full-width on Home, Lists and Communities
Try personalized UI design >
UI improvements
1. Replace X branding changes
2. Hide Views under tweets
3. Hide the "Verified" tab on the Notifications page
4. Replace Twitter Blue checkmarks with the Blue logo so they're not as easily mistaken for verified accounts, or hide them altogether
5. Hide Twitter Blue replies in threads
6. Hide Twitter Blue upsells throughout the app
7. Hide Subscriptions
8. Add "Add muted word" to the "More" menu (desktop) or slide-out menu (mobile)
9. Fast blocking - skips the confirm dialog when you try to block an account 10. Hide Retweets in user profiles
11. Default to "Latest" tab in Search
12. When viewing a tweet's Quote Tweets, hide the quoted tweet to make more room for quotes
13. Hide "Open app" nags on mobile
Try customizable style options >

UI tweaks
1. Disable use of the Chirp font if you don't like it
2. Disable bold and italic text in tweets
3. Use the site's normal text font style in the primary navigation menu on desktop to make it less distracting
4. Change the navigation menu density on desktop to make it take less room
5. Use normal font weight in dropdown menus - if everything's bold, nothing's bold
6. Uninvert the Follow and Following buttons to make them less jarring
7. Choice of monochrome or themed (classic) styling for uninverted buttons
Try revived and enhanced functionality >

Remove algorithmic content
1. Hide "What's happening", "Topics to follow" etc. in the sidebar
2. Hide Explore page contents and use it only for searching
3. Hide "Discover more" algorithmic tweets when viewing a tweet
Try dynamic theme switching >

Try Twitter UI Now ?
Twitter UI - Control Panel For Twitter's Customers
What our customers say
Love this tool! The ability to switch themes and personalize my UI effortlessly has made Twitter so much more enjoyable for me.
A must-have for any Twitter user looking to upgrade their experience. Simple to use, with powerful customization options. It's transformed my social media routine.
The added functionalities like shortcut keys have made my Twitter navigation super efficient.
FAQ About Twitter UI - Control Panel For Twitter
What are the frequently asked questions?
What is Twitter UI - Control Panel For Twitter?
It provides comprehensive UI customization capabilities, allowing users to flexibly manage their Twitter Web UI experience.
What can Twitter UI - Control Panel For Twitter do for me?
Customize Style: Choose from various color themes or create a completely custom style to match your personal preferences or specific occasions.
Enhance Functionality: Apart from being an aesthetic tool, it offers additional functionalities like shortcut keys and bulk actions, enhancing the convenience and efficiency of your Twitter usage.
Dynamic Theme Switching: Supports not just preset themes but also enables you to create and switch between personalized themes based on your mood and preferences.
How to use Twitter UI - Control Panel For Twitter?
2. Visit the Twitter website: https://twitter.com.
3. Click the plugin icon at the top right corner to open the control panel.
4. In the control panel settings, find various customization options such as UI adjustments, color themes, and functional toggles.
5. For theme switching, select a desired theme or create a custom one and preview the effects instantly.
What is the Best Practices of Twitter UI - Control Panel For Twitter?
Feedback and Suggestions: Utilize the feedback section in the plugin settings to report any issues or suggest improvements. This helps enhance the plugin's performance and user experience.
Experiment with customizations: Don’t hesitate to try out different UI customizations and themes to find what works best for your style and needs.
Beware of Over-Customization: While customization is key, make sure the changes you make are effective and don’t overwhelm your Twitter experience.